Guia de testes de acessibilidade
Versão 1.0 de 26/12/2016. Aguardando validação.
Índice
O que é Acessibilidade?
Acessibilidade consiste na possibilidade de acesso a um lugar ou conjunto de lugares. Significa não apenas permitir que pessoas com deficiência ou mobilidade reduzida participem de atividades que incluem o uso de produtos, serviços e informação, mas a inclusão e extensão do uso destes por todas as parcelas presentes em uma determinada população, visando sua adaptação e locomoção, eliminando as barreiras. Consiste também em ter acesso a todo e qualquer material produzido, em áudio ou vídeo, para tanto adaptando todos os meios que a tecnologia permite.
O que é Acessibilidade na Web?
Acessibilidade na web significa que pessoas com deficiência podem usar a web. Mais especificamente, a acessibilidade na web significa que pessoas com deficiência podem perceber, entender, navegar, interagir e contribuir para a web. E mais. Ela também beneficia outras pessoas, incluindo pessoas idosas com capacidades em mudança devido ao envelhecimento.
W3C
Explicam como produzir conteúdos para a Web que sejam acessíveis às pessoas portadoras de necessidades especiais.
- Informação contida em uma página web ou em uma aplicação Web, incluindo-se aí, textos, imagens, formulários, sons e correlatos;
- WCAG é parte de uma série de diretrizes para acessibilidade;
- Diretrizes de acessibilidade para as ferramentas de produção (ATAG);
- Diretrizes de acessibilidade para agentes de usuários (UAAG).
Desenho universal
O fundamento teórico mais relevante para o conceito de acessibilidade. É o desenvolvimento de produtos e ambientes para serem usáveis por todas as pessoas, na maior extensão possível, sem a necessidade de adaptação ou desenho especializado. A ideia principal contida no Desenho Universal é que o mundo projetado deve se adaptar o melhor possível a todas as pessoas.
São sete os princípios do Desenho Universal:
- Equiparação nas possibilidades de uso
- Flexibilidade de uso
- Uso simples e intuitivo
- Informação perceptível
- Tolerância ao erro
- Mínimo esforço físico
- Dimensão e espaço para uso e interação
O que é Teste de Acessibilidade?
Teste que determina a facilidade com a qual usuários portadores de deficiências possam utilizar determinado componente ou sistema [Gerrard].
Testes básicos de Acessibilidade
Textos
Verifique os textos alternativos para imagens que transmitam informação
Coloque o cursor sobre a imagem, por exemplo, o logotipo da empresa. Aparece na tela uma caixinha amarela (ou de uma outra cor, dependendo do set-up do computador) com um texto descritivo da imagem? Para usuários navegando com browsers sem suporte para imagens, será aquele texto descrito, visto (e/ou ouvido) no lugar da imagem.
Verifique os textos alternativos para imagens decorativas
Coloque o cursor sobre a imagem que não tem outra função senão decorativa. Aparece na tela uma caixinha com um texto descritivo da imagem? Não deverá aparecer. Não há qualquer razão para que usuários com browsers sem suporte para imagens tomem conhecimento de uma imagem decorativa.
Verifique a possibilidade de aumentar o tamanho dos textos
Verificar possibilidade de alterar o tamanho do texto pelo navegador. O texto do seu web site aumentou de tamanho? Se não aumentou o seu site estará inacessível para usuários portadores de baixa visão.
Verifique a possibilidade de alto contraste
Verificar todas as funcionalidades utilizando o alto contraste, realizar todas as ações de inclusão e exclusão utilizando o alto contraste.
Áudio e vídeo
'Ouça' conteúdos de vídeo e áudio, sem volume
Esta situação simula um usuário portador de surdez. Assegure-se de que seu web site disponibiliza um conteúdo escrito para o conteúdo de áudio, de modo que usuários portadores de surdez tenham acesso ao conteúdo áudio.
Verifique se os botões do player são acessíveis via teclado
Todos os botões do player devem ser acessíveis via teclado, inclusive alterar o volume. Nenhuma mídia (vídeo ou musica) deve iniciar automaticamente.
Formulários
Verifique a acessibilidade dos formulários
Clique sobre o texto descritivo do campo e deverá aparecer o cursor 'piscando' no campo respectivo. Se o cursor não aparecer é porque não foi usado o elemento <label> no formulário e isto poderá tornar o formulário inacessível para alguns usuários.
Você pode navegar no seu site usando somente tab, shift-tab, etc? Se isto não for possível, seu site será inacessível para usuários impossibilitados do uso de mouse. Deixe seu mouse de lado e navegue com o teclado para testar.
Verifique a existência de um mapa do site
Existe um mapa do site facilmente localizável? Se não, os usuários poderão ficar perdidos no seu site. O mesmo deve estar funcional.
Assegure-se de que os textos dos links sejam descritivos para o destino remetido
Usuários portadores de deficiência visual total, navegam por sites na Internet valendo-se da 'tabulação' pelos links. Os textos descritivos dos links tem sentido? Considere o uso do atributo title no elemento para suprir uma informação adicional sobre o destino do link. Exemplo: <a href="descontos.html" title="Como obter descontos adicionais nas suas compras ">Descontos adicionais</a>.
Testes avançados utilizando ferramentas
Leitor de tela
O leitor de tela é um software utilizado principalmente por pessoas cegas, que fornece informações através de síntese de voz sobre os elementos exibidos na tela do computador. Esses softwares interagem com o sistema operacional, capturando as informações apresentadas na forma de texto e transformando-as em resposta falada através de um sintetizador de voz. Para navegar utilizando um leitor de tela, o usuário faz uso de comandos pelo teclado.
Segue abaixo um resumo do manual de instruções do leitor de telas NVDA (Acesso Não-Visual ao Ambiente de Trabalho), um leitor de tela em código aberto para Windows que ajuda deficientes visuais na inclusão digital.
A maneira mais comum de navegar pelo Windows com o NVDA é usando comandos normais do teclado, como o Tab e o Shift tab para mover-se adiante e para trás entre controles, pressionando Alt para ir para a barra de menu e então usando as setas para navegar entre os menus, usando Alt+tab para mover-se através de aplicativos. Conforme você vai fazendo uso desses comandos, o NVDA anunciará o que estiver em foco.
Existem alguns comandos úteis quando estiver se movendo com foco:
- INSERT+tab - reporta o foco atual, INSERT+b - Lê toda a janela de primeiro plano (útil para leitura de caixas de diálogo)
- INSERT+t - Anuncia o título da janela atual de primeiro plano
Revisando o Texto no Objeto Atual
Algumas vezes você poderá querer saber como algo é soletrado, ou talvez você precise ler algo por palavras. Você poderá revisar o texto dentro do objeto atual através de teclas do numpad:
- Shift + numpad7: primeira linha
- numpad7: linha anterior
- numpad8: linha atual
- numpad9: próxima linha
- shift + numpad9: última linha
- numpad4: palavra anterior
- numpad5: palavra atual
- numpad6: próxima palavra
- shift + numpad1: início da linha
- numpad1: carácter anterior
- numpad2: carácter atual
- numpad3: próximo carácter
- shift + numpad3: fim da linha
- numpad Plus: fala todo o texto.
Para a maioria dos objetos, o texto interior é constituído de nome, valor e descrição. No entanto, para objetos que tenham texto real, ou conteúdo editável, então o texto é o próprio texto no objeto. Por exemplo: um item de lista em uma lista terá texto que contém seu nome, valor e descrição. Mas um campo editável conterá o real texto que está no campo. Quando um objeto possui um cursor de edição, e ele se move, o cursor de revisão também é movido para aquela posição. Se você quiser que o cursor de revisão diga onde está, e não se mova com o de edição, você pode desligar esta particularidade pressionando NVDA+6.
Nota: As teclas numpad são as que estão localizadas no teclado numérico. Para que as teclas numpad funcionem corretamente, é necessário que a tecla numlock esteja desligada. INSERT pode ser outra tecla, caso o usuário tenha alterado a tecla modificadora.
Quando o foco for um objeto que tem um cursor de edição, você pode editar como você normalmente o faria. O NVDA irá anunciar conforme você move por caractere, palavra, linha e também anunciará quando você seleciona ou remove a seleção de algum texto. Você também pode ler o texto inteiro pressionando INSERT+seta para baixo. Note que este comando é diferente do numpadMais, o qual move apenas o cursor de revisão.
Quando você move o mouse, o NVDA reporta o texto que está diretamente abaixo do ponteiro do mouse, ao passo que este é movido sobre o texto. Onde for suportado, o NVDA irá ler por parágrafo, apesar de alguns controles poderem ler apenas por linha.
Exibidores (Buffers) Virtuais
Documentos complexos apenas de leitura, assim como páginas da web, são representados no NVDA com um Buffer virtual. Um buffer virtual é uma representação textual do documento, que permite ao usuário explorar e ler o texto e campos que estão no documento. Além de mover-se utilizando as setas, você também pode pressionar Enter ou espaço em links e botões para ativá-los: pressione Enter ou espaço em campos de edição para então editar seu conteúdo, pressione Enter ou espaço em caixas de checagem ou botões rádio para selecioná-los, e pressione Enter ou espaço em caixas combo para então poder modificar sua seleção.
Para uma navegação mais rápida, no NVDA é possível utilizar caracteres únicos para pular para certos campos em um buffer virtual. A letra sozinha pula para o próximo campo e se utilizada em conjunto com a tecla Shift, ela pula para o campo anterior.
Teclas suportadas por buffers virtuais antigos e novos:
- : cabeçalho;
- l: lista;
- i: item de lista;
- t: tabela;
- k: link.
- p: parágrafo (usado apenas no antigo Buffer, use control + Seta para cima/Seta para baixo no novo Buffer virtual);
- f: campo de formulário.
Teclas que não são suportadas por buffers virtuais antigos
- u: link não visitado;
- v: link já visitado;
- e: campo de edição;
- b: botão;
- x: caixa de checagem;
- c: caixa combinada;
- r: botão radio;
- q: blocos de citação;
- s: separador;
- m: frame;
- g: gráfico;
- 1 a 6: cabeçalhos 1 a 6, respectivamente.
Analisador de Cores
O que é Analisador de contraste de cores?
O analisador de contraste de cores é uma ferramenta para verificar se determinada combinação de cores para o fundo e para o primeiro plano, oferece boas condições de visibilidade. A determinação da “visibilidade de cores” baseia-se em um algoritmo sugerido pelo World Wide Web Consortium (W3C):
“Considera-se que duas cores oferecem boas condições de visibilidade se a diferença de brilho e a diferença de cor entre elas for maior do que um determinado intervalo. O valor sugerido pelo W3C é (maior que) > 125 para a diferença de brilho e (maior que) > 500 para a diferença de cor."
Para tal comparação pode-se utilizar o analisador CCA (Colour Contrast Analyser).
Passos para realizar a comparação:
1. Escolha da cor
Os controles para escolha da cor dividem-se em 2 seções (fundo e primeiro plano).
Escolher a cor por amostra de cores tomada de uma página web (ou de qualquer outro lugar da tela) usando um seletor de cores ![]()
Esta opção é útil para testes rápidos e para obtenção do valor hexadecimal de uma cor. Ao se clicar sobre o botão do seletor de cores uma área ampliada será mostrada em volta do cursor do mouse. Apontando o cursor sobre uma cor na tela ela aparecerá na caixa da paleta de cores Uma vez selecionada a cor com o ponteiro do mouse (para selecionar dar um clique com o botão esquerdo ou pressionar “enter” no teclado) o valor hexadecimal da cor aparecerá em “hex valor” na caixa de texto e o resultado do teste será atualizado de modo a refletir o valor do brilho e a da diferença de cor para a nova combinação de cores selecionadas.
Nota: Para um ajuste fino da posição do ponteiro do mouse sobre uma cor, use as setas do teclado.
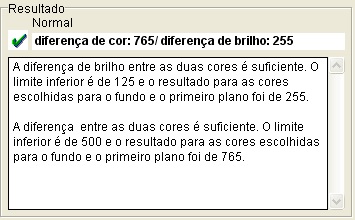
2. Resultados
A seção dos Resultados está dividida em Sumário dos Resultados e Resultados Completos.
- O “Sumário dos Resultados” fornece os valores obtidos para o brilho e para a diferença de cores.
Se ambos os valores passarem no teste será colocada uma marca tipo “ticada” (em forma de V à esquerda). Se um dos valores não passar a marca será em forma de um “xis”.
- Os “Resultados Completos” mostram os resultados para cada uma das verificações descrevendo os critérios usados para aprovar ou reprovar e indicando se o contraste calculado é suficiente ou insuficiente.
Nota: Existem versões mais recentes do CCA, porém não exibe de forma clara os valores para comparação da diferença de brilho e de cor, por isso para facilitar as conclusões dos testes é aconselhada a utilização da versão 1.1.
Referências
https://pt.wikipedia.org/wiki/Acessibilidade
http://www.bstqb.org.br/uploads/docs/glossario_istqb_2.4br.pdf